Cookie-Banner sind für die Einhaltung von Datenschutzgesetzen unerlässlich. Es gibt viele Möglichkeiten, ein cookie banner auf Ihrer WordPress-Website zu installieren, aber nicht alle sind optimal für die Leistung.
In dieser Anleitung zeige ich Ihnen, wie Sie mit Termly und WP Rocket ein cookie banner veröffentlichen und die Leistung Ihrer WordPress-Website optimieren können.
Hauptbestandteile eines konformen Cookie Banner
Mehrere Datenschutzgesetze - wie die Allgemeine Datenschutzverordnung (DSGVO) und der California Consumer Privacy Act(CCPA) - verlangen von Unternehmen, dass sie die Verwendung von Cookies auf ihrer Website transparent darstellen und den Nutzern die Möglichkeit geben, sich für oder gegen die Verwendung von Cookies zu entscheiden.
Je nachdem, wo Ihre Nutzer wohnen, müssen Sie möglicherweise ein oder mehrere Datenschutzgesetze einhalten, die die Verwendung von Cookies und Cookie-Bannern regeln.
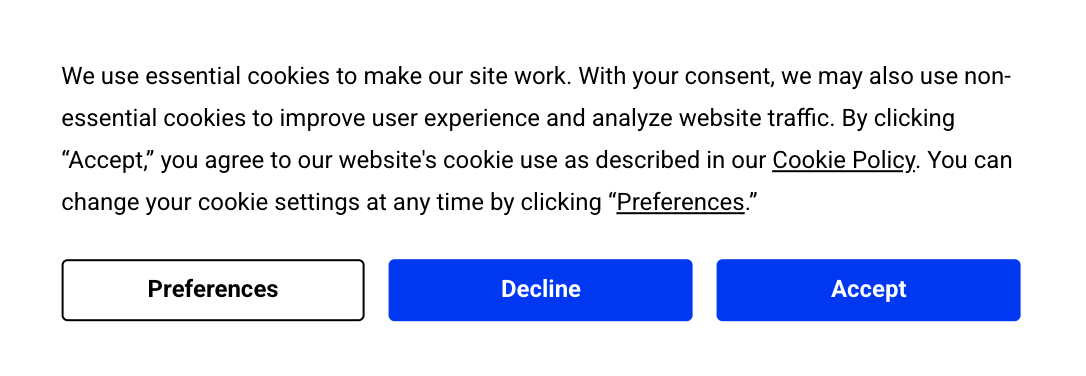
Ein konformes cookie banner sollte:
- Bitten Sie den Nutzer um Erlaubnis, bevor Sie Cookies auf seinem Gerät speichern, und fordern Sie ihn mit einer eindeutigen Schaltfläche auf, seine Zustimmung einzuholen.
- Detaillierte Informationen darüber, wie und warum Cookies verwendet werden.
- Fügen Sie einen Link zu den Cookie-Richtlinien der Website ein, die die Nutzer auch über ihre Rechte in Bezug auf Internet-Cookies informieren sollten.
- Link zu den Cookie-Einstellungen, die es den Nutzern ermöglichen, ihre Cookie-Wahl zu ändern oder zu deaktivieren, mit klaren Anweisungen, wie dies zu tun ist.
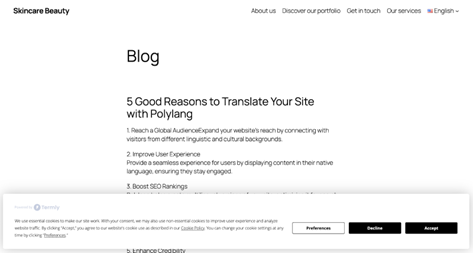
Unten sehen Sie ein echtes Beispiel für ein von Termly generiertes cookie banner .

Verstehen von Cookie-Bannern und Core Web Vitals
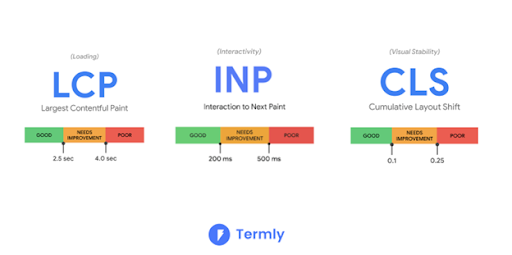
Cookie-Banner sind zwar für die Einhaltung der Vorschriften erforderlich, können aber manchmal die Core Web Vitals Ihrer Website beeinträchtigen. Dabei handelt es sich um Messgrößen, die Google zur Bewertung der Nutzererfahrung und der Seitenleistung verwendet und die sich auf drei wichtige Aspekte konzentrieren:
- Das Largest Contentful Paint (LCP ) gibt an, wie schnell das größte Inhaltselement auf dem Bildschirm des Nutzers sichtbar wird.
- Die Interaction to Next Paint (INP ) berechnet die Zeit von jeder Aktion, wie z. B. einem Tippen oder Klicken, bis zu dem Zeitpunkt, an dem eine Reaktion auf diese Aktion auf dem Bildschirm erscheint.
- Die kumulative Layoutverschiebung (CLS ) bewertet, wie stabil das Seitenlayout ist und ob es in den ersten fünf Sekunden zu einer plötzlichen Layoutverschiebung kommt.

Allgemeine Leistungsprobleme
Eines der häufigsten Leistungsprobleme bei Skripten, die Sie Ihrer Website hinzufügen - wie z. B. ein cookie banner - sind die Auswirkungen auf die Ladegeschwindigkeit der Seite.
Lighthouse (das Tool zur Messung der Core Web Vitals) kann das cookie banner auch als Teil des Largest Contentful Paint (LCP) kennzeichnen.
Adame Dahmani, Produktmanager bei WP Rocket, erklärt:
"Wenn das Zustimmungsbanner das größte sichtbare Element beim ersten Laden ist, wird es zum LCP-Element, was sich auf die Leistung auswirkt, auch wenn es zuletzt geladen wird. In einigen Ausnahmefällen kann es als LCP-Element gekennzeichnet werden, obwohl es aufgrund der Art und Weise, wie es hinzugefügt wurde, nicht das größte Element ist. In diesem Fall ist die Behebung des Leistungseinbruchs eine Herausforderung, aber durchaus machbar".
Er fügt hinzu: "Die Kennzeichnung des Banners als LCP-Element scheint eine Anomalie zu sein. Unabhängig von der Größe macht es den Inhalt der Seite nicht weniger relevant. Der Inhalt ist mit oder ohne Zustimmung zugänglich, mit Ausnahme von Einbettungen von Drittanbietern mit Trackern".
Wie Sie Ihr Cookie Banner mit WP Rocket und Termly optimieren
Sie können die Auswirkungen eines cookie banner auf die Leistung Ihrer WordPress-Website minimieren, indem Sie zwei leistungsstarke Lösungen kombinieren: Termly und WP Rocket.
Mit WP Rocket , das die Geschwindigkeit optimiert, und Termly , das Ihr cookie banner bereitstellt, erhalten Sie das Beste aus beiden Welten: eine konforme Website, die schnell bleibt und Core Web Vitals im grünen Bereich.
Warum Termly?
Der Cookie Consent Manager von Termlyist der einfachste Weg, ein cookie banner zu Ihrer Website hinzuzufügen und die Zustimmung Ihrer Nutzer einzuholen.
Sie können Ihr Banner so konfigurieren, dass es den für Sie geltenden Gesetzen entspricht und nur in Regionen angezeigt wird, in denen es erforderlich ist. Termly bietet auch viele andere Funktionen wie Sprachlokalisierung, Bannerdesign-Optionen, die zu Ihrer Website passen, Zustimmungsprotokolle und mehr.

Für Unternehmen, die WordPress verwenden, bietetTermly ein Plugin, das das Hinzufügen eines konformen cookie banner zu Ihrer WP-Website vereinfacht.
Warum WP Rocket?
Sie brauchen eine Möglichkeit, die Auswirkungen von Skripten auf Ihre Website zu minimieren, um Leistungsprobleme zu vermeiden.
Hier kommt das WP Rocket Plugin ins Spiel!
Nach der Aktivierung verbessert WP Rocket die Leistung Ihrer Website und Ihrer Core Web Vitals, indem es 80 % der besten Leistungspraktiken anwendet.
Zu den automatisierten Leistungsmerkmalen von WP Rocketgehören:
- Caching
- GZIP-Komprimierung
- Automatisches "Lazy Rendering
- Kritische Bildoptimierung
- Minimierung von CSS und JavaScript
Diese Standardeinstellungen tragen dazu bei, die Arbeit des Hauptthreads zu reduzieren und das Laden von JS-Dateien zu beschleunigen, so dass wichtige Optimierungen sofort ausgeführt werden können.
Darüber hinaus können Sie ganz einfach zusätzliche Optimierungsfunktionen aktivieren, wie z. B. das Verzögern und Aufschieben von JavaScript, was für eine Website, die ein JS-basiertes cookie banner verwendet, sehr praktisch ist und den Aufwand für die Reduzierung und Optimierung der Haupt-Thread-Nutzung erhöht.

WP Rocket stellt sicher, dass WordPress-Websites eine hohe Leistung beibehalten und sich nicht negativ auf die Benutzererfahrung oder Core Web Vitals auswirken.
Da Sie nun wissen, welche Lösungen wir verwenden werden, lassen Sie uns damit beginnen, Ihr cookie banner von Termly einzurichten und WP Rocket für maximale Leistung zu konfigurieren.
Eine schnelle und einfache Anleitung zur Einrichtung (+ Leistungstest)
In diesem Abschnitt führe ich Sie Schritt für Schritt durch das Hinzufügen eines cookie consent mit Termly, gefolgt von der Installation und Konfiguration von WP Rocket zur Feinabstimmung der Optimierung.
Schritt 1: Einrichten eines Cookie Consent mit Termly
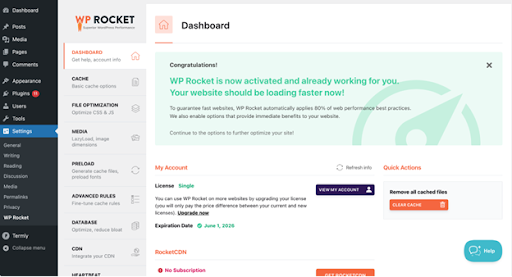
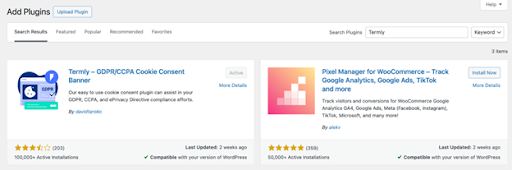
1. Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen.
2. Suche nach "Termly" und klicken Sie Jetzt installierendann Aktivieren Sie das Plugin.
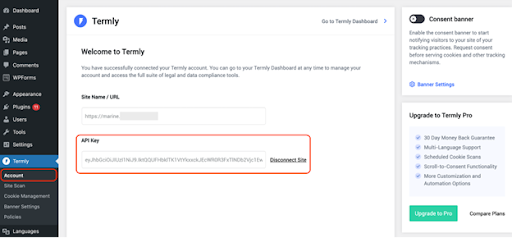
3. Nach der Installation wird ein Termly Menü in Ihrer WordPress-Menüleiste erscheinen. Klicken Sie es an.
4. Szenario 1: Sie haben bereits ein Termly .
- Verbinden Sie sich einfach mit Ihrem Termly mit Ihrem API-Schlüssel. (In Ihrem Termly unter Einstellungen.)

5. Szenario 2: Sie haben kein Termly .
- Klicken Sie auf Sign up & Get API Key und folgen Sie den Anweisungen, um einen API-Schlüssel zu erstellen.
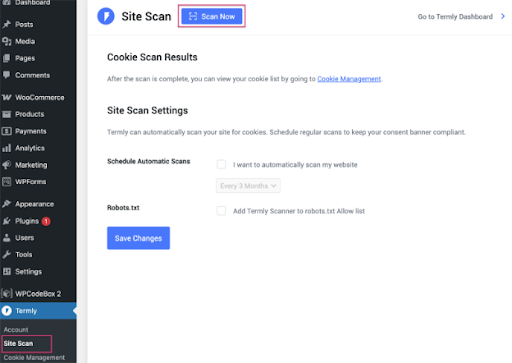
6. Nachdem Sie Ihren API-Schlüssel eingegeben haben, öffnen Sie das Untermenü Site Scan und klicken Sie auf Scan Now, um Cookies auf Ihrer Website zu erkennen.

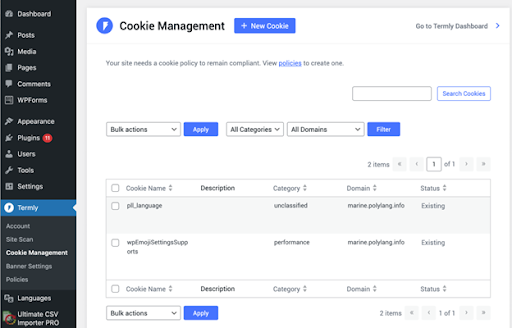
7. Gehen Sie zur Cookie-Verwaltung, um Ihre Cookies und Kategorien hinzuzufügen oder zu bearbeiten.

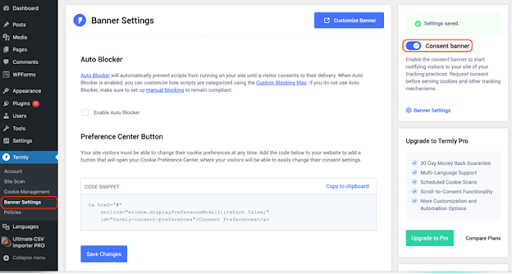
8. Gehen Sie zu den Banner-Einstellungen, um das Zustimmungsbanner auf Ihrer Website über den Kippschalter in der rechten Seitenleiste zu aktivieren oder zu deaktivieren.

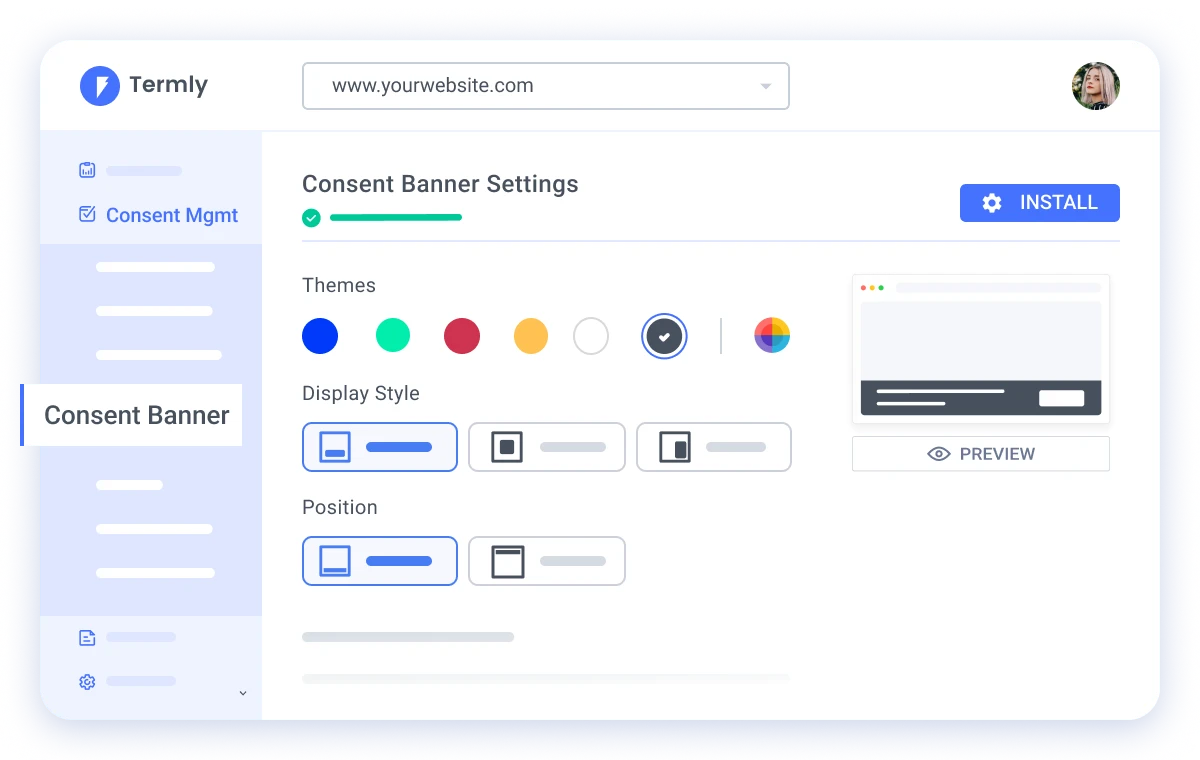
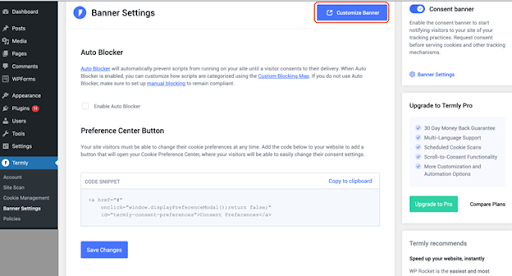
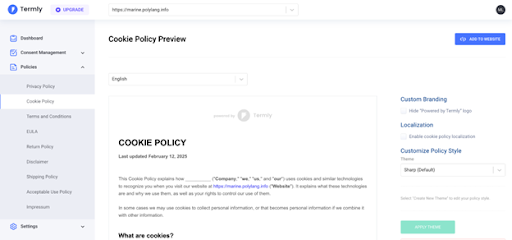
Um das Zustimmungsbanner anzupassen, klicken Sie auf die Schaltfläche Banner anpassen. Dadurch gelangen Sie zum intuitiven Termly .

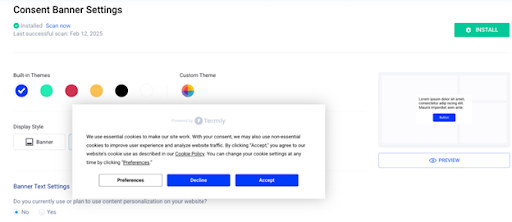
Unten sehen Sie, wie die Einstellungen für das Inhaltsbanner und der Customizer aussehen:

Von dort aus können Sie die Art der Farbdarstellung (z. B. Pop-up oder Banner) wählen und entscheiden, welche Schaltfläche Sie einfügen möchten.
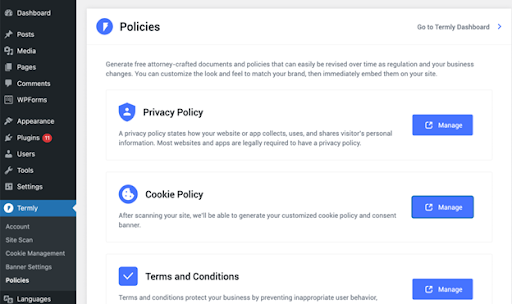
9. Gehen Sie zu Policies, um kostenlose Rechtsdokumente und Policen von Termly zu erstellen. (Da dies nicht direkt über WordPress möglich ist, klicken Sie auf die Schaltfläche Verwalten, um auf das externe Dashboard von Termly zuzugreifen).

Unten sehen Sie, was der automatische cookie richtlinien generator auf dem Termly aussieht:

Ihrcookie consent ist jetzt live und hilft Ihnen, die Cookie-Vorschriften einzuhalten.

Schritt 2: Konfigurieren von WP Rocket für maximale Leistung
Mit WP Rocket kann ich die Leistung verbessern und so ein noch besseres Nutzererlebnis schaffen.
In diesem Szenario und in Übereinstimmung mit den Empfehlungen von PageSpeed Insights hilft WP Rocket , Rendering-blockierende Ressourcen zu beseitigen, Caching zu implementieren, Largest Contentful Paint (ein Core Web Vital) zu verbessern und die JavaScript-Ausführung zu optimieren.
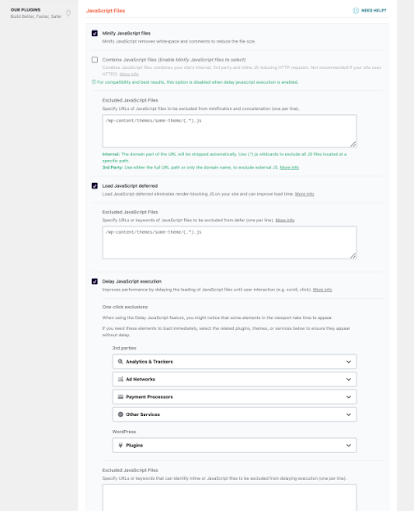
Hier sind die WP Rocket Funktionen, die ich verwenden werde, um meine Core Web Vitals und das PageSpeed Insights Audit zu verbessern:
- Minify JavaScript - Entfernt überflüssige Zeichen, Kommentare und Leerzeichen aus JavaScript-Dateien und reduziert so die Dateigröße für schnelleres Laden. Diese Funktion wird automatisch aktiviert, wenn Sie WP Rocket aktivieren.
- JavaScript zeitversetzt laden - verzögert das Laden von JavaScript-Dateien, bis der Hauptinhalt der Seite geladen ist, so dass die Besucher die Website schneller sehen können. Dadurch wird verhindert, dass schwere JavaScript-Dateien den wichtigsten Inhalt blockieren.
- JavaScript-Ausführung verzögern - Verschiebt die Ausführung von JavaScript-Dateien bis zur Benutzerinteraktion (z. B. Klicken auf die cookie banner ).
Und das Beste daran? Sie brauchen kein JavaScript manuell zu ändern.
Installieren Sie einfach das WP Rocket , gehen Sie zu Einstellungen > WP Rocket > Datei-Optimierung, und aktivieren Sie alle JavaScript-Optimierungsfunktionen mit nur einem Klick.

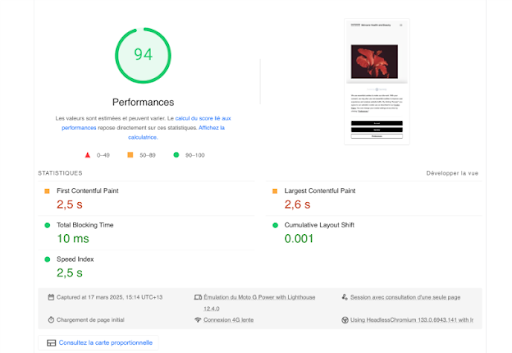
Die wichtigsten Leistungs- und Kerndaten der Web Vitals
Nun, da meine Website mit WP Rocket optimiert ist, wollen wir uns die Ergebnisse des Leistungstests ansehen:

Adame Dahmani erklärt die Ergebnisse folgendermaßen:
Die Funktionen vonWP Rocketermöglichen es dem Browser, kritische Elemente zu priorisieren und so die visuelle Fertigstellung von "above-the-fold"-Inhalten zu beschleunigen. Durch die Verringerung der Code-Verarbeitung und die Verschiebung unkritischer Elemente gibt WP Rocket den Haupt-Thread für wichtige Aufgaben frei - wie die Ausführung des Termly. Diese Optimierung ist direkt in den Screenshots des Filmstreifens zu sehen, wo das Compliance-Banner früh im Ladeprozess der Seite erscheint, wie unten gezeigt:"

6 Tipps zur Website-Leistung
Wenn Sie eine blitzschnelle Website und gesunde Core Web Vitals aufrechterhalten wollen, können Sie die folgenden sechs Leistungstechniken anwenden:
1. Optimieren Sie Ihre CSS-Zustellung
Stellen Sie sicher, dass CSS-Dateien effizient geladen werden, indem Sie kritische CSS einbinden oder nicht benötigte Stile zurückstellen, um die Darstellung der Seite zu beschleunigen. Der einfachste Weg, ungenutzte CSS zu entfernen, ohne den Code zu verändern, ist WP Rocket, das eine Ein-Klick-Funktion bietet.
2. Optimieren Sie Ihre Bilder
Komprimieren Sie Bilder ohne Qualitätseinbußen und verwenden Sie die neuesten Formate (wie WebP oder AVIF), um das Laden zu beschleunigen. Der einfachste und schnellste Weg, Bilder ohne Qualitätseinbußen zu optimieren, ist die Verwendung eines Bildoptimierungs-Plugins wie Imagify.
3. Verwenden Sie ein CDN (Content Delivery Network)
Ein CDN speichert Kopien der statischen Dateien Ihrer Website an mehreren Standorten weltweit, wodurch die Reaktionszeit des Servers verkürzt und die Bereitstellung der Inhalte für die Besucher beschleunigt wird.
4. Verwenden Sie einen zuverlässigen, schnellen und von WordPress verwalteten Hoster
Wählen Sie einen Hosting-Anbieter, der auf WordPress spezialisiert ist und eine optimierte Leistung bietet, damit Ihre Website schnell geladen wird und reibungslos läuft.
5. Verwenden Sie ein leichtgewichtiges WordPress-Theme
Entscheiden Sie sich für schnelle WordPress-Themes, die für die Leistung optimiert sind, und vermeiden Sie aufgeblähte, ressourcenintensive Optionen, die Ihre Website verlangsamen.
6. Termly und WP Rocket verwenden
Kombinieren Sie Termly für Compliance und WP Rocket für Performance-Optimierung, um höhere Werte bei PageSpeed Insights zu erzielen, Core Web Vitals im grünen Bereich zu halten und eine datenschutzfreundliche Website zu haben!
Zusammenfassung
Termly ist mehr als nur ein cookie consent - es ist eine Komplettlösung zur Einhaltung von Datenschutzbestimmungen für Websites und Apps. Es hilft Ihnen bei der Einhaltung von Datenschutzgesetzen wie der DSGVO, dem CCPA und mehr. Mit vorgefertigten Vorlagen, die von Anwälten und Rechtsexperten erstellt wurden, stellt Termly sicher, dass Ihre Richtlinien und Ihr Einwilligungsmanagement rechtlich einwandfrei sind.
Doch die Einhaltung der Vorschriften ist nur ein Teil der Gleichung!
Um den Besuchern ein optimales Nutzererlebnis zu bieten, müssen Sie sicherstellen, dass Ihre Website mit einem optimierten Code schnell lädt. Ein Plugin zur Leistungsoptimierung wie WP Rocket kann Ihnen helfen, Ihre Website zu beschleunigen und die Core Web Vitals zu verbessern, ohne dass Sie irgendeinen Code anfassen müssen.
Durch die Kombination von Datenschutz und erstklassiger Leistung wird ein sicheres und vertrauenswürdiges Besuchererlebnis geschaffen.
Rezensiert von Adame Dahmani Produktmanagerin




