Cookie banners are essential for compliance with privacy laws. There are many ways to install a cookie banner on your WordPress site, but not all of them are optimal for performance.
In this guide, I’ll show you how to publish a cookie banner and optimize performance on your WordPress site using Termly and WP Rocket.
Key Components of a Compliant Cookie Banner
Several privacy laws — like the General Data Protection Regulation (GDPR) and the California Consumer Privacy Act (CCPA) — require businesses to be transparent about website cookie usage and allow users to opt in or opt out.
Depending on where your users reside, you may need to comply with one or multiple privacy laws that govern cookie usage and cookie banners.
A compliant cookie banner should:
- Request user permission before storing cookies on their device, with a clear call-to-action button to obtain consent.
- Provide detailed information on how and why cookies are used.
- Include a link to the website’s cookie policy, which should also inform users about their rights regarding internet cookies.
- Link to cookie preference settings, allowing users to adjust their cookie choices or opt out, with clear instructions on how to do so.
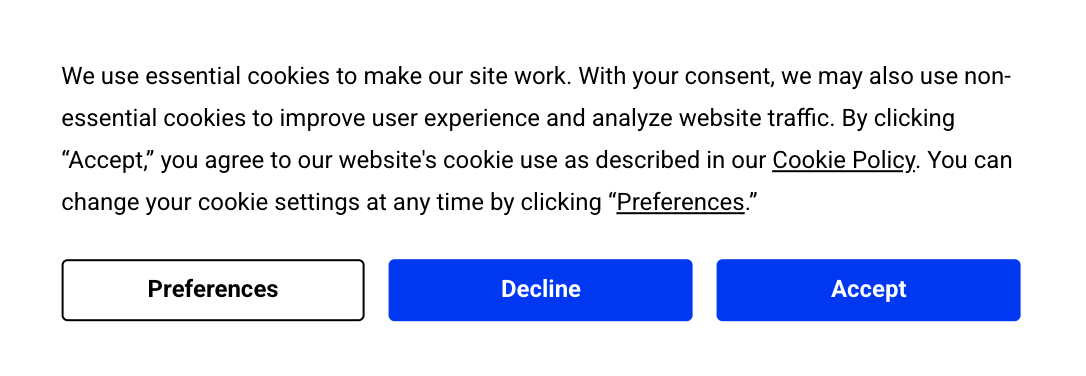
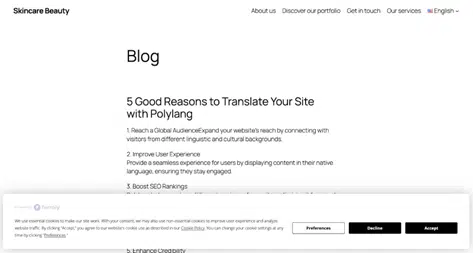
Below is a real example of a cookie banner generated by Termly.

Understanding Cookie Banners and Core Web Vitals
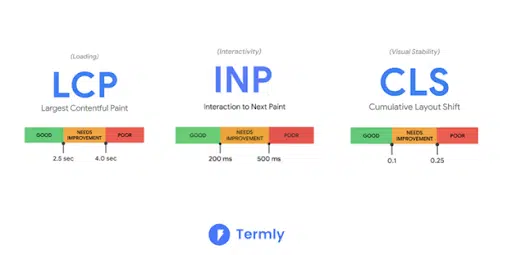
While necessary for compliance, cookie banners can sometimes affect your website’s Core Web Vitals — metrics that Google uses to assess user experience and page performance which focus on three key aspects:
- The Largest Contentful Paint (LCP) indicates how quickly the largest content element becomes visible on the user’s screen.
- The Interaction to Next Paint (INP) calculates the time from each action, such as a tap or a click, to the time when a response to this action appears on the screen.
- The Cumulative Layout Shift (CLS) evaluates how stable the page layout is and whether there is a sudden layout shift during the first five seconds.

Common Performance Issues
One of the most common performance issues with any script you add to your site — such as a cookie banner — is the impact it has on page loading speed.
Lighthouse (the tool that measures Core Web Vitals) may also flag the cookie banner as part of the Largest Contentful Paint (LCP).
Adame Dahmani, Product Manager at WP Rocket, explains:
“If the consent banner is the largest visible element on initial load, it becomes the LCP element, impacting performance, even if it loads last. In some edge cases, it may be flagged as LCP despite not being the biggest element due to how it was added. When this happens, fixing the performance setback is challenging but still achievable”.
He adds: “Flagging the banner as the LCP element seems like an anomaly. Regardless of size, it doesn’t make the page’s content less relevant. The content is accessible with or without consent, except for 3rd-party embeds with trackers”.
How To Optimize Your Cookie Banner With WP Rocket and Termly
You can minimize the impact a cookie banner has on your WordPress site’s performance by combining two powerful solutions: Termly and WP Rocket.
With WP Rocket optimizing speed and Termly providing your cookie banner, you get the best of both worlds: a compliant website that remains fast with Core Web Vitals in the green.
Why Termly?
Termly’s Cookie Consent Manager is the easiest way to add a cookie banner to your site and obtain consent from your users.
You can configure your banner to comply with laws that apply to you and only show up in regions where it’s needed. Termly also offers many other features like language localization, banner design options to match your site, consent logs, and more.

For businesses using WordPress, Termly offers a plugin that simplifies adding a compliant cookie banner to your WP site.
Why WP Rocket?
You need a way to minimize the impact of scripts on your site to avoid performance issues.
That’s where the WP Rocket plugin comes in!
Upon activation, WP Rocket improves the performance of your site and your Core Web Vitals by applying 80% of performance best practices.
WP Rocket’s automated performance features include:
- Caching
- GZIP compression
- Automatic lazy rendering
- Critical image optimization
- CSS and JavaScript minification
These default settings help reduce the main thread work and speed up JS files’ loading, allowing critical optimizations to run out of the box.
Furthermore, you can easily activate additional optimization features such as delaying and deferring JavaScript, which is very handy for a website using a JS-based cookie banner and will extend the effort of reducing and optimizing the main thread usage.

WP Rocket ensures that WordPress sites maintain high performance and aren’t negatively affecting the user experience or Core Web Vitals.
Now that you know which solutions we’ll use, let’s start by setting up your cookie banner from Termly and configuring WP Rocket for maximum performance.
A Quick and Easy Setup Guide (+ Performance Test)
In this section, I’ll walk you through a step-by-step process to add a cookie consent banner with Termly, followed by installing and configuring WP Rocket to fine-tune the optimization.
Step 1: Setup a Cookie Consent Banner with Termly
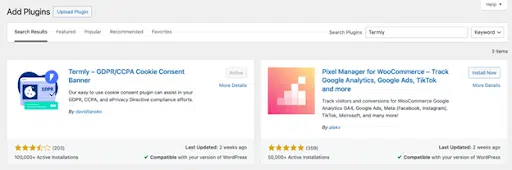
1. In your WordPress dashboard, go to Plugins > Add New.
2. Search for “Termly” and click Install Now, then Activate the plugin.
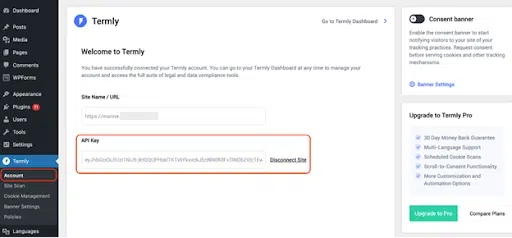
3. Once installed, a Termly menu will appear in your WordPress menu bar. Click on it.
4. Scenario 1: You already have a Termly account.
- Simply connect to your Termly account using your API key. (In your Termly dashboard under Settings.)

5. Scenario 2: You don’t have a Termly account.
- Click Sign up & Get API Key and follow the instructions to create one.
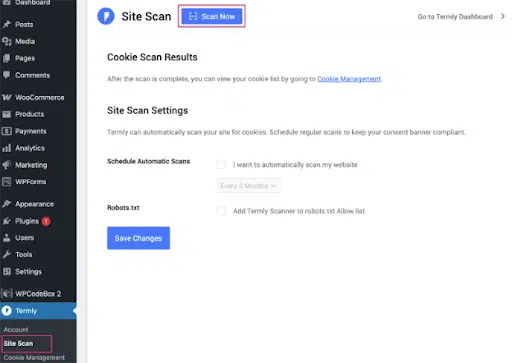
6. After you’ve entered your API Key, open the Site Scan submenu and click on Scan Now to detect cookies on your website.

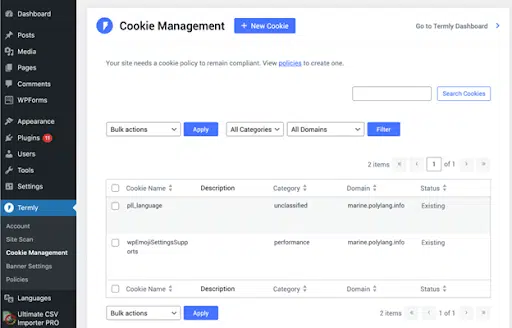
7. Head to Cookie Management to add or edit your cookies and categories.

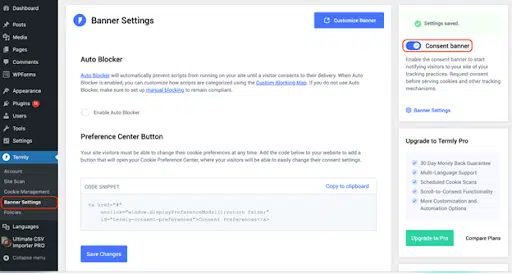
8. Go to Banner Settings to enable or disable the consent banner on your site via the toggle in the right sidebar.

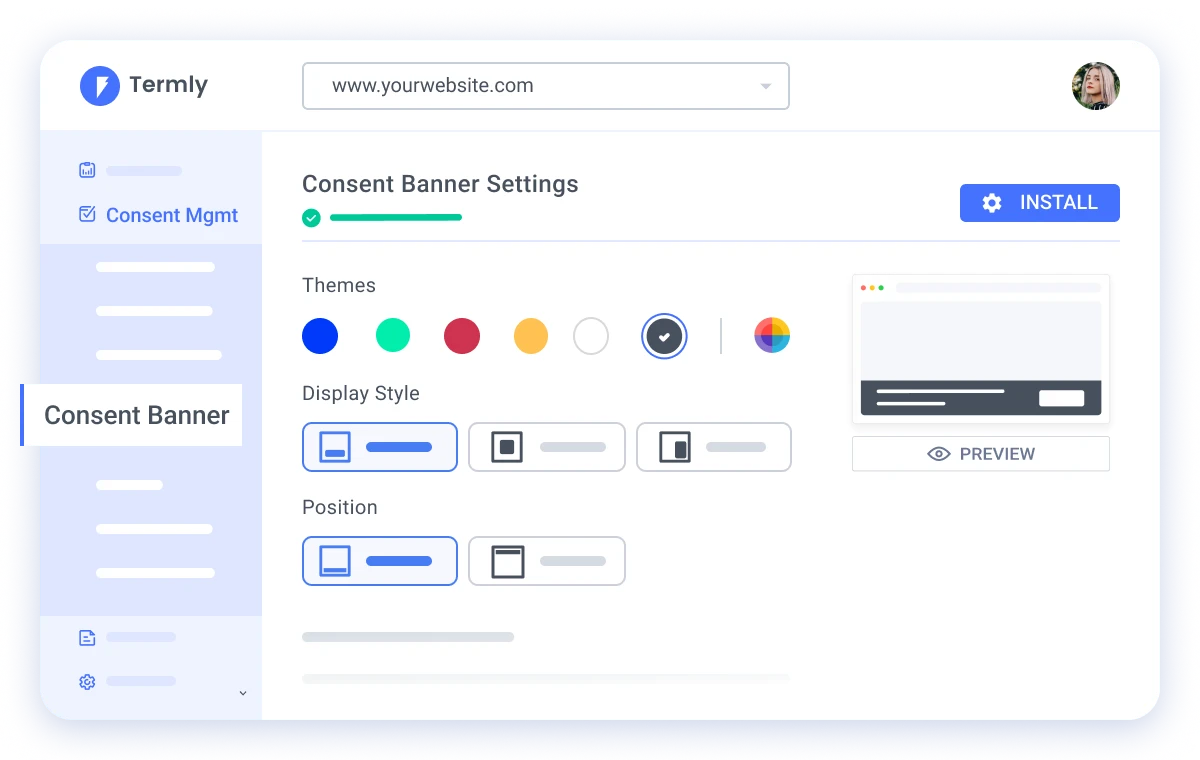
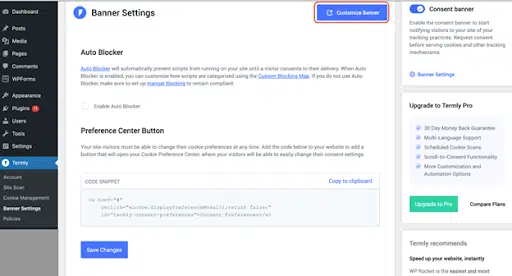
To customize the consent banner, click on the Customize Banner button. It will take you to the intuitive Termly dashboard.

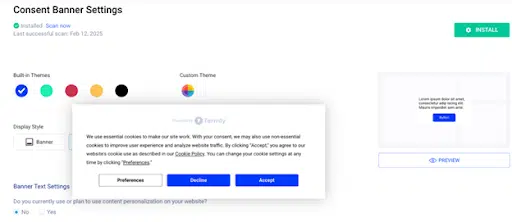
Below, you can see what the content banner settings and customizer look like:

From there, you can choose your color display styles (e.g., pop-up or banner) and decide which button to include.
9. Go to Policies to generate free legal documents and policies by Termly. (Since this can’t be done directly through WordPress, click the Manage button to access the Termly external dashboard.)

Below, you can see what the automatic Cookie Policy Generator looks like from the Termly dashboard:

Your Termly cookie consent banner is now live and ready to help you comply with cookie regulations.

Step 2: Configuring WP Rocket for Maximum Performance
With WP Rocket, I can enhance performance for an even better user experience.
In this scenario, and in line with PageSpeed Insights recommendations, WP Rocket will help eliminate render-blocking resources, implement caching, improve Largest Contentful Paint (a Core Web Vital), and optimize JavaScript execution.
Here are the WP Rocket features I will use to improve my Core Web Vitals and the PageSpeed Insights audit:
- Minify JavaScript – It removes unnecessary characters, comments, and spaces from JavaScript files, reducing file size for faster loading. This feature is automatically enabled when you activate WP Rocket.
- Load JavaScript deferred – It delays loading JavaScript files until the page’s main content has loaded, allowing visitors to see the site faster. This prevents heavy JavaScript files from blocking the most critical content.
- Delay JavaScript execution – It postpones the execution of JavaScript files until user interaction (e.g., clicking on the cookie banner button).
And the best part? You don’t need to touch any JavaScript manually.
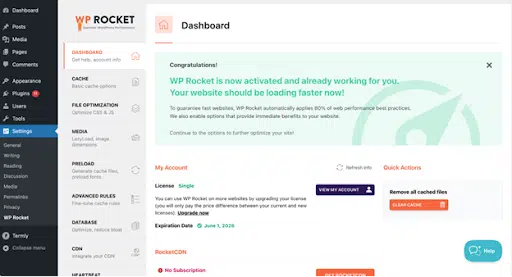
Simply install the WP Rocket plugin, go to Settings > WP Rocket > File Optimization, and activate all the JavaScript optimization features with just one click.

Key Performance and Core Web Vitals Takeaways
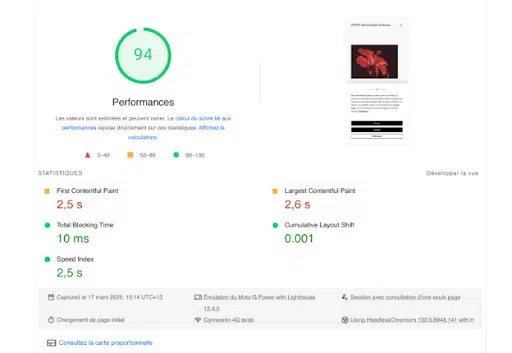
Now that my site is optimized with WP Rocket, let’s look at the performance test results:

Here’s how Adame Dahmani explains the results:
“WP Rocket’s features enable the browser to prioritize critical assets, accelerating the visual completion of above-the-fold content. By reducing code processing and deferring non-critical elements, WP Rocket frees up the main thread for essential tasks—such as executing Termly’s script. This optimization is directly observable in film strip screenshots, where the compliance banner appears early in the page loading process, as shown below:”

6 Website Performance Tips
If you want to maintain a fast-blazing site and healthy Core Web Vitals, here are six performance techniques you can apply:
1. Optimize Your CSS Delivery
Ensure CSS files are loaded efficiently by inlining critical CSS or deferring non-essential styles to speed up page rendering. The easiest way to remove unused CSS without touching any code is through WP Rocket, which offers a one-click feature.
2. Optimize Your Images
Compress images without compromising quality and use next-gen formats (like WebP or AVIF) for faster loading. The easiest and fastest way to optimize images without impacting quality is to take advantage of an image optimization plugin like Imagify.
3. Use a CDN (Content Delivery Network)
A CDN stores copies of your website’s static files in multiple locations worldwide, reducing server response time and speeding up content delivery to visitors.
4. Use a Reliable, Fast, and WordPress-Managed Host
Choose a hosting provider that specializes in WordPress and offers optimized performance, ensuring your site loads quickly and runs smoothly.
5. Use a Lightweight WordPress Theme
Opt for fast WordPress themes that are optimized for performance, avoiding bloated, resource-heavy options that slow down your site.
6. Use Termly and WP Rocket
Combine Termly for compliance and WP Rocket for performance optimization to achieve higher scores on PageSpeed Insights, maintain Core Web Vitals in the green area, and have a privacy-first website!
Summary
Termly is more than just a cookie consent banner plugin—it’s an all-in-one privacy compliance solution for websites and apps. It helps you comply with privacy laws like the GDPR, the CCPA, and more. With pre-made templates created by attorneys and legal experts, Termly ensures that your policies and consent management are legally sound.
But compliance is only part of the equation!
To provide visitors with the best user experience, ensure your website loads fast with an optimized code. A performance optimization plugin like WP Rocket can help you speed up your site and improve Core Web Vitals without you having to touch any code.
Combining privacy compliance with top-notch performance will create a secure and trustworthy visitor experience.
Reviewed by Adame Dahmani Product Manager