To legally enforce your website, application, or business’s rules of use, users must first agree to your terms and conditions.
Terms and conditions, also known as terms of service or terms of use, are a legal agreement between you and your users that outlines the rules of use for your website, app, or business.
Obtaining user agreement is vital for legally enforcing your terms and conditions in the event of a disagreement. In this guide, I explain why having proof that a user agreed to terms and conditions can be useful.
Create Your Terms and Conditions Using Termly
Here’s how you can use Termly’s generator to create comprehensive and customized terms and conditions for your website or app.
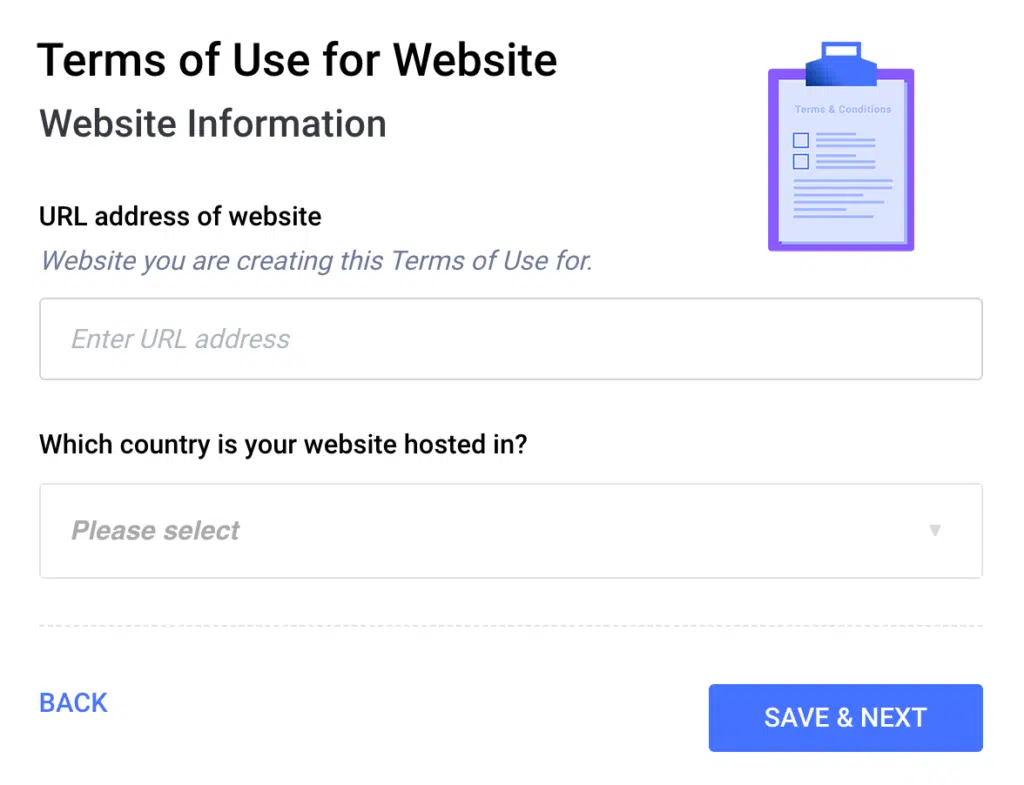
Step 1: Go to Termly’s Terms and Conditions Generator.
Step 2: Answer a few simple prompts and questions, and go through all of the steps until you reach “Final Details.”

Step 3: Once you’ve filled in everything and you are satisfied with the preview, click “Publish.” You will then be prompted to create an account on Termly so you can save and edit your terms and conditions further.
What Is an “Agree to Terms and Conditions” Checkbox?
An “agree to terms and conditions” checkbox is a method of protecting your business by requiring that users acknowledge the rules they must abide by when using your services. It is often presented as a pop-up when a user first enters a website or begins using a service.
Examples of activities that may require such an agreement include:
- Downloading applications
- Installing software
- Purchasing an airline ticket
- Shopping online
- Conducting financial transactions
- Streaming music on a platform
- Registering a social media account
Examples of “Agree to Terms and Conditions” Checkboxes
On a website, mobile application, or desktop application, an “agree to terms and conditions” checkbox is simply an empty box that a user must tick in order to acknowledge their consent and proceed with their use of the app or website. This is known as a “clickwrap” agreement.
An alternative to a clickwrap agreement is a “browsewrap” agreement, which assumes that if you browse through any area of a website, you’re tacitly agreeing to the terms and conditions for use. Read on to view clickwrap and browsewrap examples on websites, apps, and more.
Website Terms and Conditions
Terms and conditions are an important part of protecting a website. Different websites may employ a variety of methods to capture user agreement to terms and conditions.
For example, Microsoft lists its terms of use as a link on the last line of its website footer. It’s assumed that a user has had a reasonable opportunity to read the details of what they’re automatically consenting to.
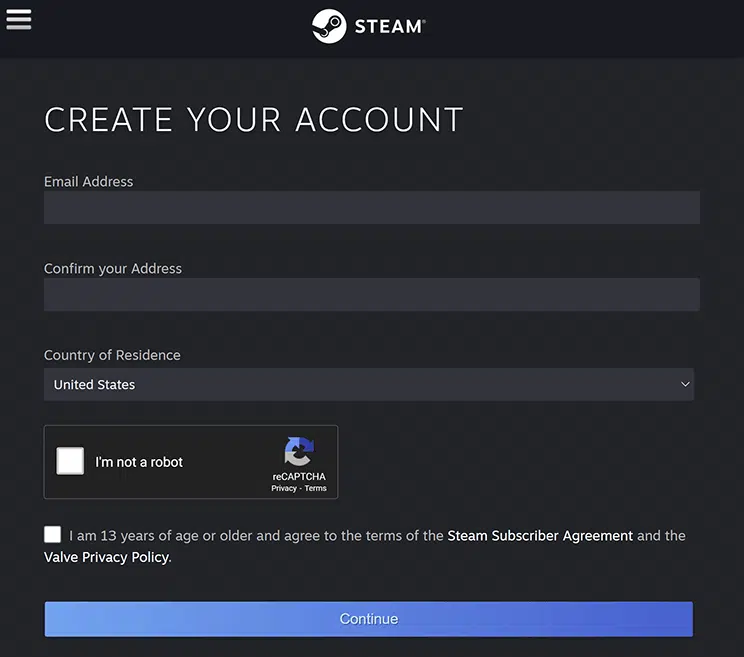
Some companies, like Steam, use a checkbox on their sign-up page but don’t require the checkbox for simply browsing their site.

App Terms and Conditions
Apps often use clickwrap agreements. They can display a checkbox where a user must tick, check, or toggle a box in front of text that usually states:
“By checking this box, you are agreeing to our terms of service.”
Or:
“I agree to the terms and conditions as set out by the user agreement.”
Or:
“By clicking here, I state that I have read and understood the terms and conditions.”
Using a clickwrap method may better protect a business because a user must take proactive measures to agree to terms and conditions.
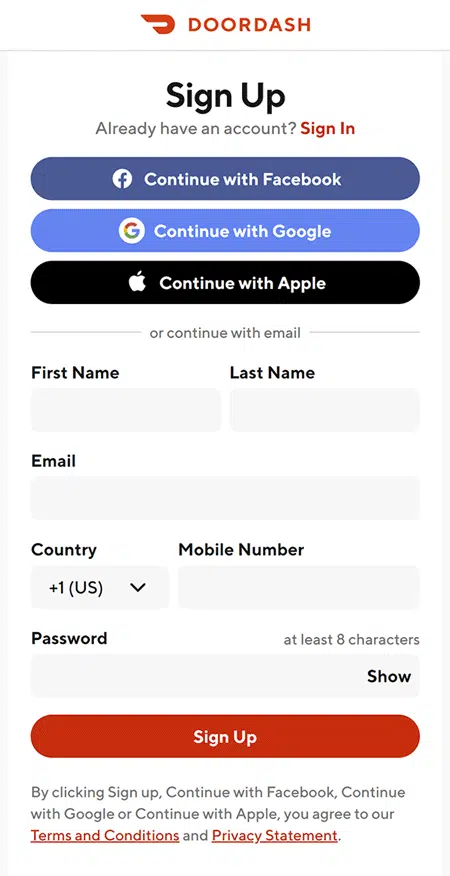
Some apps, like DoorDash, choose to forgo a checkbox and instead state that clicking a sign-up button constitutes agreement to terms and conditions.

SaaS Terms and Conditions
Enforceability of terms and conditions is especially crucial for software as a service (SaaS) companies because they routinely collect detailed personal information from users. A terms and conditions agreement must set out the rules and regulations as to how a user can use the application without abusing it.
For SaaS companies, a second form of agreement to terms and conditions can be beneficial. Using a double-step consent method, a user both ticks a checkbox and clicks on an action button.
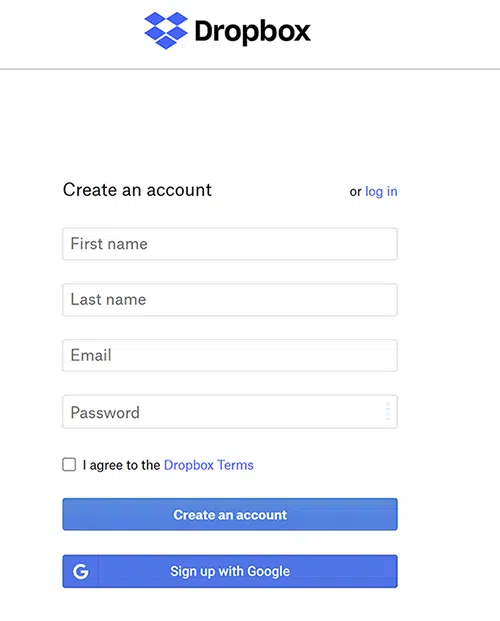
See the example from Dropbox, where users have to click to agree to terms and conditions and then click the button to create an account:

This type of consent holds up favorably if legal disputes arise. It’s more difficult for a user to suggest they were unaware of policies when two-step consent is elicited.
In another highly enforceable method, the latest operating system from Apple not only has a browsewrap agreement on the site, but it also requires the consent of a user twice more — with a pop-up window and an action button. These steps are bolstered by the opportunity to receive the terms and conditions by email.
How to Create an “Agree to Terms and Conditions” Checkbox
Next I’ll explain how you can make an ‘Agree to Terms and Conditions’ checkbox.
Language
Plain, clear, and direct language is preferred for a terms and conditions checkbox.
The language right after the checkbox can be limited, or it may include not only user terms and conditions but also the terms of cookie usage or legally mandated privacy policies.
If an action button is used, language should be specific, such as:
- I Accept
- Agree
- Agree and Continue
- Next
- Sign Up
- Create My Store Now
- Become a Member
- Register Now
Location
The placement of the checkbox or action button can be a material factor in proving a user knew that terms and conditions were being presented and that they were consenting.
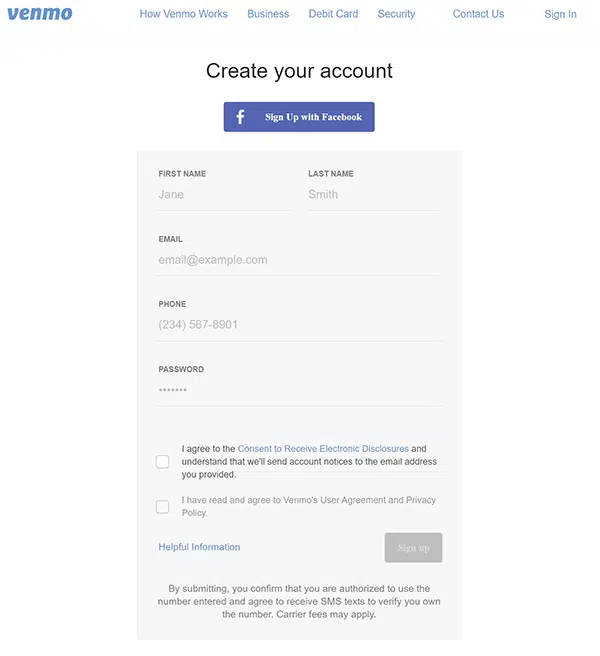
For example, before a user signs up for an account with Venmo, they must agree to the user agreement and privacy policy. The statement with a checkbox is placed directly above the sign-up button and states:
“I have read and agree to Venmo’s User Agreement and Privacy Policy.”
See an example of Venmo’s checkbox in the screenshot below.

How to Add an “Agree to Terms and Conditions” Checkbox to Your Site
Adding an “agree to terms and conditions” checkbox will likely require some coding on your website. You will also need to make sure you have accurate and up-to-date information in your terms and conditions.
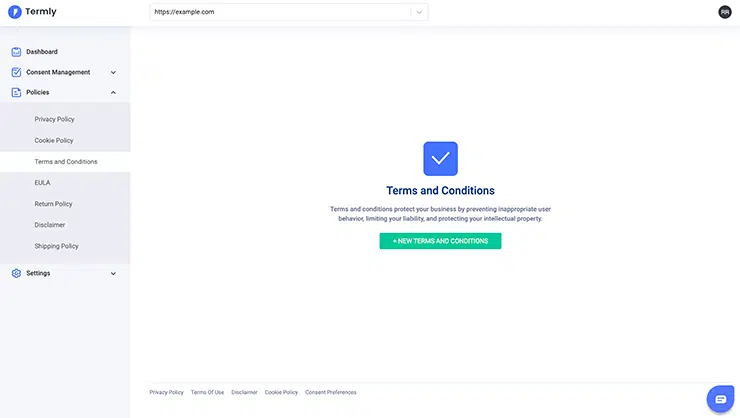
If you need assistance creating or updating your terms and conditions, Termly has a free terms and conditions generator. It allows you to choose the agreements for your business’s particular needs and decide exactly how you want them displayed. You can also use a template or choose to write your own terms and conditions.
![]()
Try Termly for Free!
Termly is a an easy-to-use solution for data privacy compliance and consent management.

We know that keeping up with complex data privacy laws can be confusing and time-consuming; that’s why we do the hard work for you!
Try our legal policy generators and cookie consent management solutions for FREE!