If you own a website, you likely have several legal policies you want visitors to agree to and follow. But is it better to use the clickwrap or browsewrap method to obtain consent?
I recommend clickwrap, but there are some occasions where browsewrap is okay.
Below, I explain the differences between clickwrap and browsewrap, what they look like, how to implement them, and the laws impacting which technique your business should use.
What Is Browsewrap?
A browsewrap agreement is when you imply user consent to policies like your terms and conditions or privacy policy by their continuous use of your site.
Usually, the policy is hyperlinked to the website’s footer and includes language in the introduction stating that the user agrees to your terms simply by accessing your website.
It does not require the individual to actually read the policy or take any action to denote their agreement, so using browsewrap is not always legal.
Under most data privacy laws, consent must be an affirmative, explicit action, and the user must know what they agree to.
The following court cases ruled against the enforceability of browsewrap agreements.
- Vitacost.com, Inc. v. James McCants: A Florida court declined to find a browsewrap agreement enforceable because, for most of the purchasing process, the link to the terms and conditions was at the very bottom of the page, where consumers wouldn’t have seen it had they not scrolled all the way down.
- Long vs. Provide Commerce, Inc: A California court declined to enforce a Terms of Use agreement from a flower shop even though a hyperlink to the document appeared in the checkout flow because its text color blended with the background and was not conspicuous enough.
What Should a Browsewrap Agreement Look Like?

Not all browsewrap agreements are unenforceable — if visible language appears conspicuously on your website featuring links to the policy in question, a court may uphold it.
A browsewrap best practice is to include your policies in a banner that follows the user as they scroll the page.
The key is transparency: if your terms are buried at the bottom of a page so that users have to search for them, you’re not making a good case for your agreement in court.
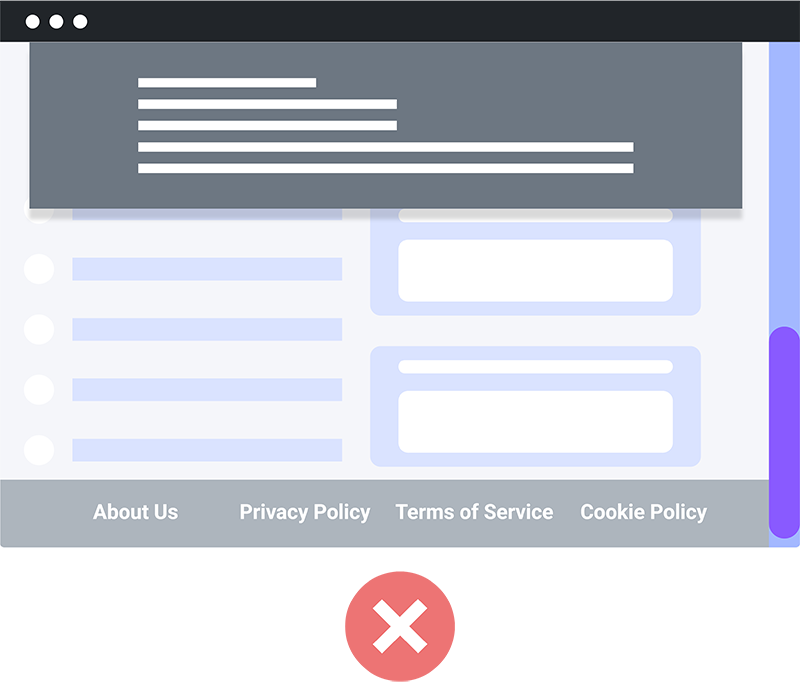
What a Browsewrap Agreement Should Not Look Like

If you link your policies in the footer of your site in a way that forces users to scroll to see them without providing a visible notice, your browsewrap consent most likely won’t hold up in court.
Even if you include language in your policy stating that the user agrees to your terms by continuing to use your site, they can still argue that they weren’t aware of it in the first place.
Be safe and ensure your browsewrap agreement catches the user’s attention; you want users to acknowledge your terms immediately.
What Is Clickwrap?
A clickwrap agreement presents users with an actionable choice and a link to the policy in question so they can actively read and choose to indicate their consent.
For example, you might prompt them to select an unticked checkbox or click an ‘I Agree’ button.
If you fall under data privacy laws, use the clickwrap consent method for your privacy policy and your use of internet cookies to help ensure legal compliance.
It holds up better in court because you can more easily prove the user read and chose to agree to your policies.
Examples of court cases that ruled in favor of the enforceability of clickwrap agreements:
- Davis v. HSBC Bank Nevada, N.A: A customer sued after discovering an annual fee of $59 for a credit card he’d initially applied to because of a $25 reward certificate. The court reasoned that the yearly fee would have been discoverable had he read the terms and conditions in the scrolling box menu before clicking “I Agree.”
- Caspi v. Microsoft LLC: Caspi and other Microsoft customers accused Microsoft of a breach of contract and fraud regarding their online service. However, Microsoft filed a motion to dismiss, which the court granted because the plaintiffs had to navigate through each page of Microsoft’s agreement, which required them to click “I Agree” before proceeding to each page.
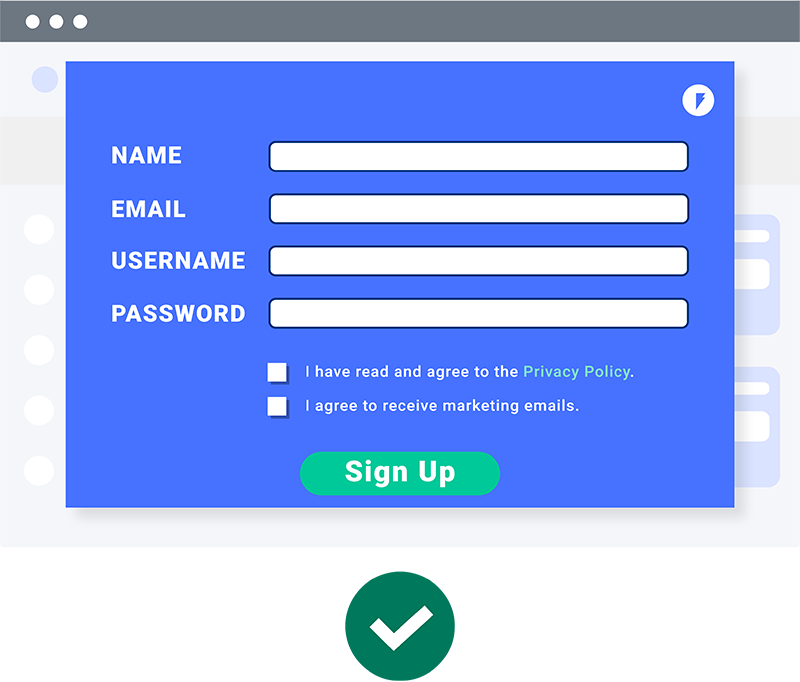
What Should a Clickwrap Agreement Look Like?

Your clickwrap agreement should meet all three of the following guidelines:
- Include a hyperlink to whatever policy you want users to agree to.
- Feature clear and understandable consent language asking users to read and choose if they agree to the policy.
- Require the user to take an affirmative action to denote their consent.
Some affirmative actions you might consider using include:
- Selecting an unticked checkbox (pre-checked boxes don’t qualify as clickwrap)
- Clicking on a clearly labeled ‘Agree’ or ‘Accept’ button
- Providing an electronic signature by typing their name using a touchscreen
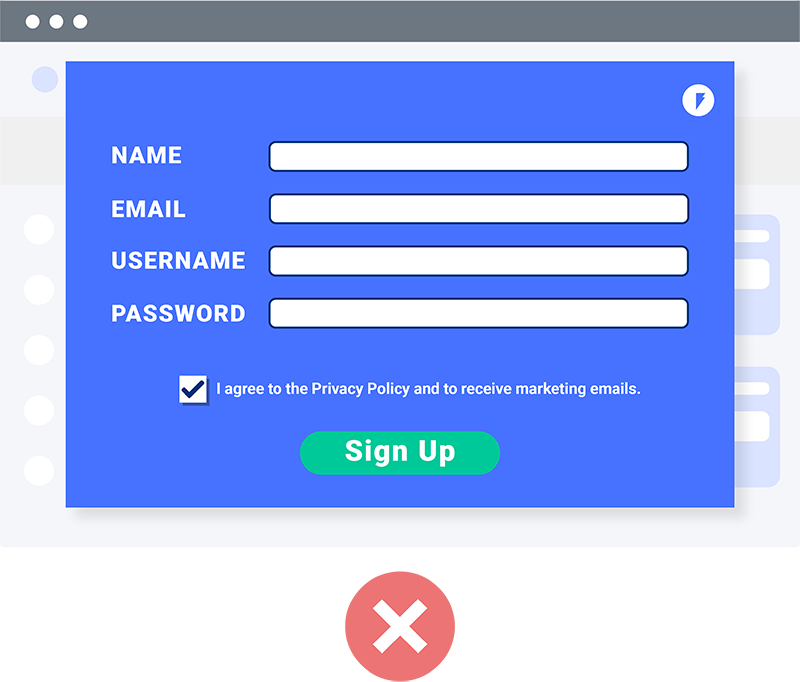
What a Clickwrap Agreement Should Not Look Like

If you’re using the clickwrap method, don’t use pre-ticked boxes.
Doing so means the user isn’t actually taking an affirmative action, as you’ve already done it for them, which courts may interpret as force.
Additionally, pre-ticked checkboxes aren’t legal under data privacy laws like the GDPR.
You should also avoid convoluting multiple consent purposes with a single checkbox or button.
For example, don’t use a single ‘Agree’ button for your privacy policy, cookie policy, and terms and conditions.
Most data privacy laws explicitly state that doing so is a legal violation.
Instead, provide an unticked checkbox for each legal policy, with straightforward language requesting consent to each policy individually.
You can then ask users to click a single button to submit their choices.
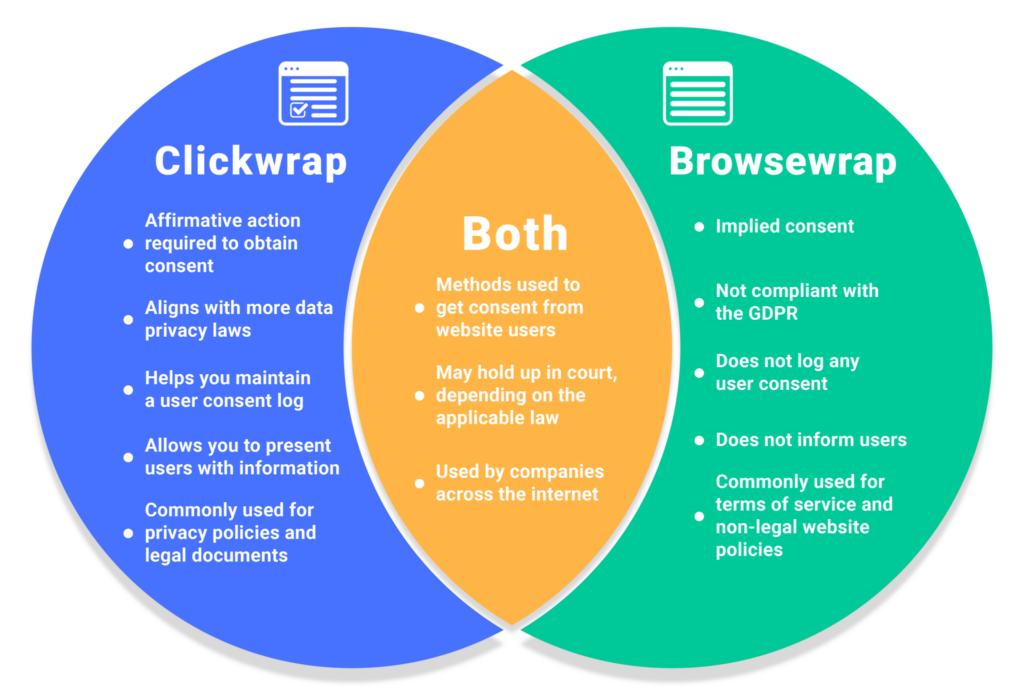
Similarities and Differences Between Clickwrap vs. Browsewrap

Browsewrap and clickwrap have a few similarities, but they also differ from each other widely, as shown in the table below.
| Clickwrap | Both | Browsewrap |
| Affirmative action required to obtain consent. | Methods used to get consent from website users. | Implied consent. |
| Aligns with more data privacy laws. | May hold up in court, depending on the applicable law. | Not compliant with the GDPR. |
| Helps you maintain a user consent log. | Use by companies across the internet. | Does not log any user consent. |
| Allows you to present users with information. | Does not inform users. | |
| Commonly used for privacy policies and legal documents. | Commonly used for terms of service and non-legal website policies. |
What Laws Impact My Use of Browsewrap vs. Clickwrap?
Several consumer protection, data privacy, and industry-specific laws impact if you should use clickwrap versus browsewrap to get users to agree to your different policies:
- General Data Protection Regulation (GDPR): The European data privacy law requires explicit opt-in consent and only allows for the clickwrap method.
- California Consumer Privacy Act (CCPA): Clickwrap consent aligns better with California’s privacy law, especially with cookies used for selling data or targeted ads.
- Children’s Online Privacy Protection Act (COPPA): Since this law mandates verifiable consent from parents or legal guardians, clickwrap is recommended.
- Electronic Signatures in Global and National Commerce Act (ESIGN): As one of the major acts regarding electronic signatures, clickwrap is recommended for legal validity.
- Uniform Electronic Transactions Act (UETA): Similar to ESIGN, clickwrap consent better aligns with this electronic signature act.
- Health Insurance Portability and Accountability Act (HIPAA): Due to the sensitive nature of the data protected by this law, explicit clickwrap consent is required.
Most of these laws specifically impact privacy policies, consent management, and the use of internet cookies and necessitate clickwrap consent.
Should I Use Browsewrap or Clickwrap Agreements?
In most scenarios, your business should use clickwrap agreements to obtain consent from website users for different policies, as it’s the most reliable and authoritative method.
Browewrap only works for policies that aren’t legally required like:
But even in these situations, implied consent can still put your business at risk.
If a dispute occurs, proving that the consumer was aware of, read, and agreed to your policies is difficult.
For these reasons, the clickwrap method is almost always recommended to request consent from your users.
Here’s a list of examples comparing when you should use one method over the other:
| Scenario | Consent Method |
| You want users to agree to your terms and conditions agreement. | Browsewrap or clickwrap*
*Clickwrap has a higher chance of holding up in court. |
| You want users to agree to your privacy policy and fall under data privacy laws. | Clickwrap |
| Your website uses cookies, and you fall under data privacy laws that require opt-in consent. | Clickwrap |
| Your website uses cookies, and you fall under data privacy laws that require opt-out consent. | Browsewrap |
How Can I Enforce My Website or App Policies?
Businesses can help ensure their agreements are enforceable by implementing a few best practices when posting, distributing, and obtaining user consent.
Let’s walk through those steps briefly in this next section.
Step 1: Provide Users With a Notice
Notifying your users of the policy you want them to read and agree to is necessary.
Ensure you present them with a link to the policy right away and use language that requests they actively read it before continuing to access your site.
Step 2: Obtain User Consent
A court won’t uphold the enforceability of your policy if you can’t prove users consented to it.
Remember, it’s easier to demonstrate user consent if you implement the clickwrap method.
Consider giving users a consent banner asking them to select an unticked checkmark to express their agreement.
As noted by the court cases referenced earlier in this guide, the browsewrap method often doesn’t qualify as adequate user consent.
You also must use easy-to-read language throughout your policy.
Users can’t knowingly consent to documents they can’t understand, so avoid using long blocks of text and unnecessary legalese or jargon.
Step 3: Fairness of the Agreement
Even if you obtain user opt-in consent, courts will only uphold the parts of your policy that abide by applicable laws.
You can’t just put anything you want in your terms and conditions or other documents and expect it to be legally enforceable.
Avoid adding unnecessary or outlandish terms, and stay within the confines of what’s considered fair and reasonable.
Summary
While clickwrap and browsewrap methods help websites obtain user consent for their legal policies, clickwrap is almost always recommended.
Clickwrap agreements have a higher chance of holding up in court and are more compliant with the guidelines of data privacy laws.
If you only use a simple, traditional terms and conditions agreement, browsewrap might serve you just fine. Otherwise, clickwrap is the clear winner.
Reviewed by Masha Komnenic CIPP/E, CIPM, CIPT, FIP Director of Global Privacy



